반응형
필요에 따라 블로그에 수식을 넣어야 할 경우가 생깁니다.
티스토리 블로그는 코드 블록은 넣을 수 있지만, 수식 기능을 기본으로 지원하지 않습니다.
그래서 레이텍(LaTeX)이라는 수식 전용 문법으로 직접 넣어줘야 합니다. (라텍스 아니고 레이택이라고 읽습니다.)
레이택(LaTeX) 문법을 활용하기 위해서는 아래의 간단한 작업이 필요합니다.
블로그가 문법을 알아들을 수 있도록 하는 작업이라고 보시면 됩니다.
티스토리 블로그 스킨에 자바스크립트 코드 넣기
1. 블로그 관리 페이지에 들어갑니다.
2. 왼쪽 탭에 [꾸미기] - [스킨 편집]을 클릭합니다.
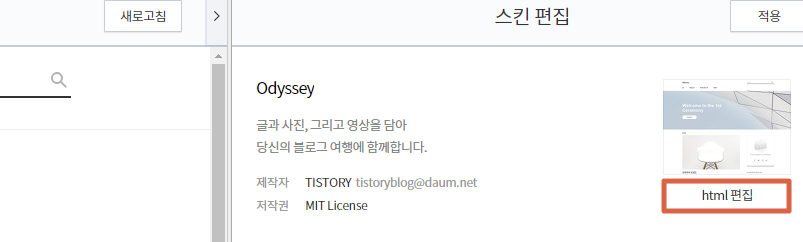
3. [스킨 편집] 화면에서 [html 편집]을 클릭합니다. 아래의 빨간 네모 박스 부분을 클릭하시면 됩니다.

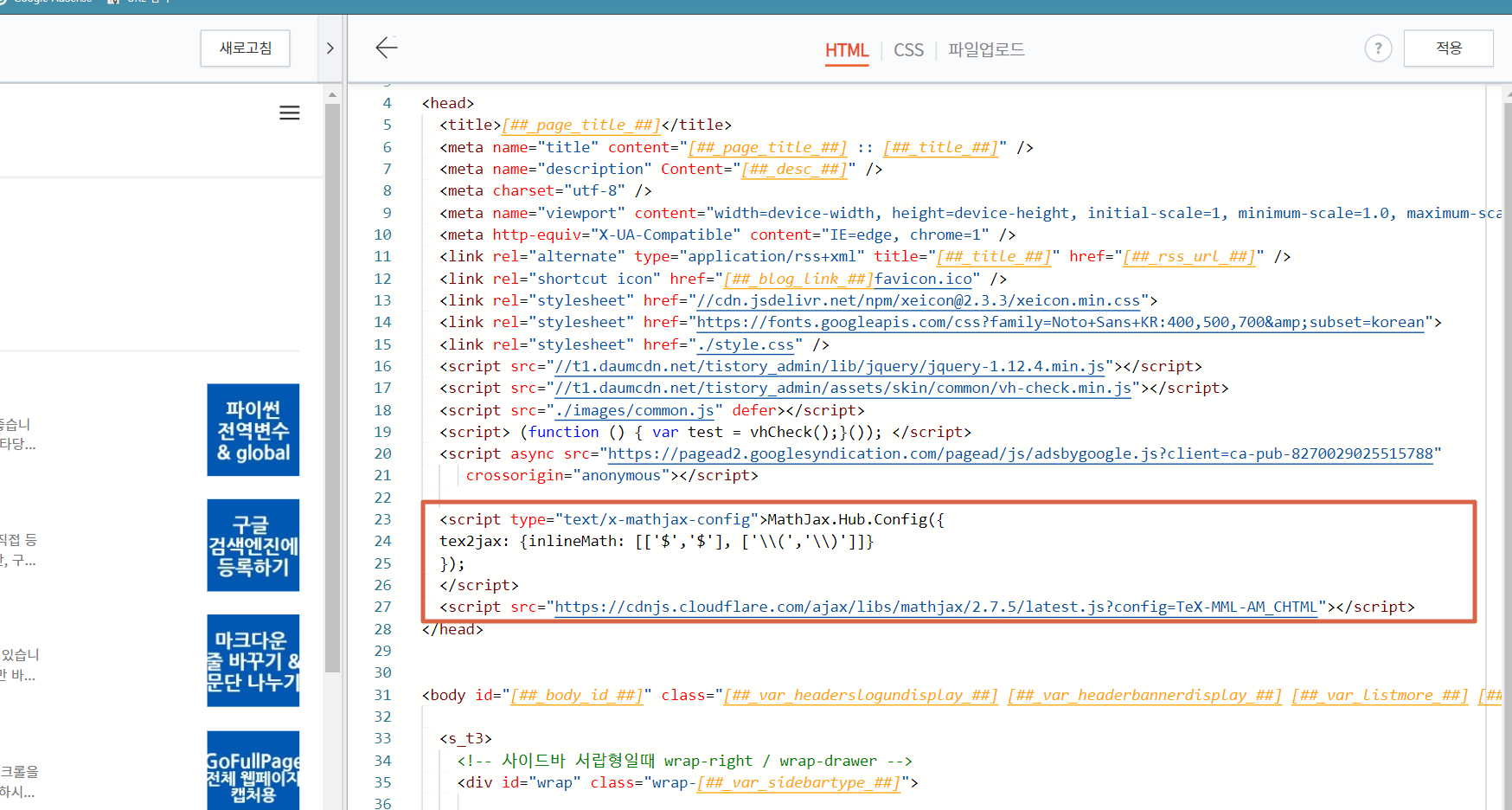
4. [HTML]에서 <head>와 </head> 사이에 아래의 코드를 복사해서 넣어주고 [적용] 버튼을 누릅니다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>복사해서 넣어주면 아래의 상태처럼 되어야 합니다.
빨간 네모로 감싸져 있는 영역이 복사해서 붙여 넣은 영역입니다.

수식 넣어보기
수식의 시작과 끝은 '$', 즉 달러표시입니다.
'$$'로 감싸면 가운데 정렬까지 알아서 해줍니다.
한번 보시죠.

위와 같이 글을 작성하면, 당장에는 보이지 않지만
미리보기로 확인하면,

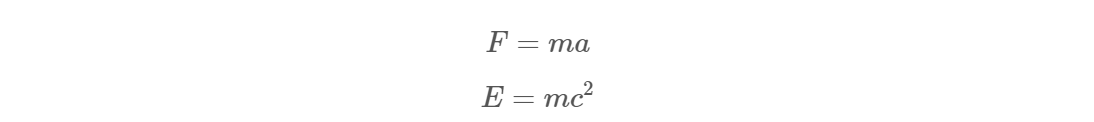
다음과 같이 수식의 형태로 잘 입력되었음을 알 수 있습니다.
다른 복잡한 수식을 입력하는 방법도 알고 싶을 때는, 구글에 'LaTeX 문법'이라고 검색해보시면 좋겠습니다.
반응형
'기타 > 블로그' 카테고리의 다른 글
| 애드센스로 돈 버는 방법 :: 블로그, 유튜브 (도서리뷰) (0) | 2023.08.14 |
|---|---|
| 네이버 블로그로 돈 버는 방법, 블로그 수익창출 (책 리뷰/정리) (2) | 2023.08.09 |
| 네이버 블로그 상위 노출 방법 (책 리뷰/정리, 블로그분야 1위 도서) (1) | 2023.08.05 |
| 웹페이지 구글 검색엔진에 등록하기 (feat. 구글 서치콘솔(Search Console)) (0) | 2022.09.16 |
| 검색엔진 최적화(SEO) 기본 1편 (0) | 2022.07.20 |